Swellでwebサイトを制作するときに、いろいろ調べてカスタマイズした方法を備忘録としていきたいと思います。
今までは、練習で作ったサイトを見直してカスタマイズ方法をコピーしていましたが、
 Nao
Naoあのサイトを作ったときのCSSってなんだっけ?
英語の単語帳のようにまとめてあれば、いざ使いたいときに便利かなと思いました。
目次
SWELL ページのタイトル(h1)を非表示にする方法
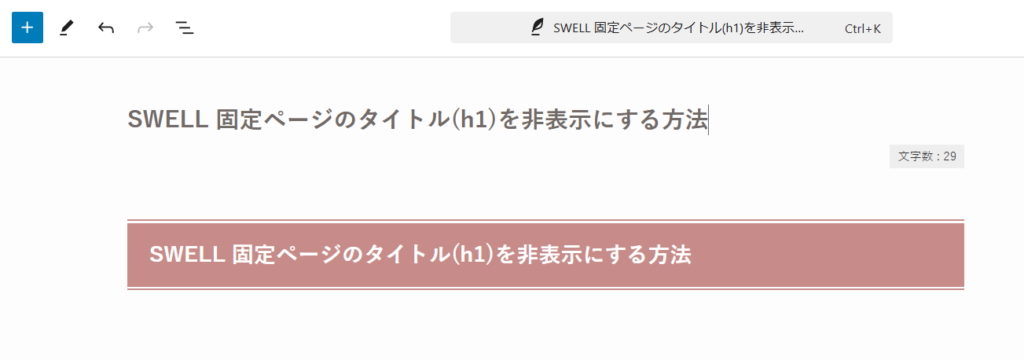
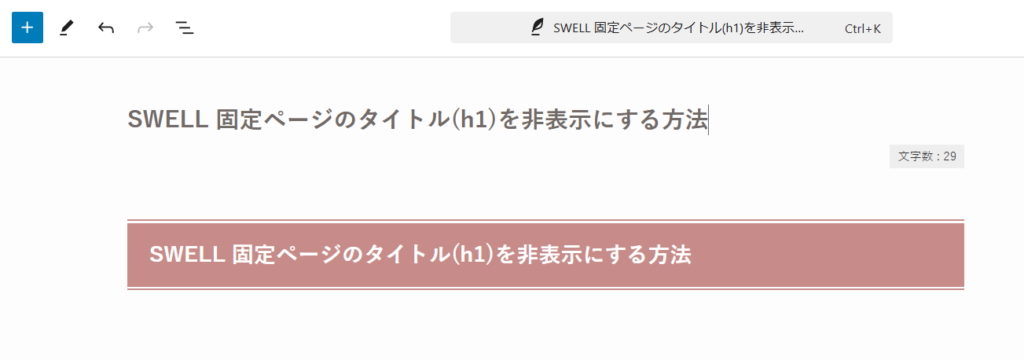
SWELLでページを作成すると、ページタイトル(h1)がページ上部に表示されるよう設定されていますが
これを非表示にして(h2)のタイトルを生かしたいと思いました。


非表示にするには、タイトル(h1)を非表示にしたいページの編集画面下部にある
「 カスタムCSS&JS」>「CSS用コード」に下記CSSを追加します。



そのままコピペでOK
- h1{
- display: none;
- .l-mainContent__inner>.post_content {
margin-top: 0;
}
注意するのは、
外観→カスタマイズ→追加CSSに記入してしまうと、トップページのロゴも非表示になってしまします。
パンくずリストも非表示にしたい場合
ページ上部に出ている【パンくずリスト】も非表示にしてすっきりさせたい場合のCSS



そのままコピペでOK
- #breadcrumb {
- display: none;
- }
これは外観→カスタマイズ→追加CSSでOK
まとめ
今回は各記事をsimpleにすっきりさせるために(h1見出し)とパンくずリストを非表示にするCSSのご紹介でした。







