WordPressでwebサイトを制作するときに、いろいろ調べてカスタマイズした方法を備忘録としていきたいと思います。
今までは、練習で作ったサイトを見直してカスタマイズ方法をコピーしていましたが、
 Nao
Naoあのサイトを作ったときのCSSってなんだっけ?
英語の単語帳のようにまとめてあれば、いざ使いたいときに便利かなと思いました。
目次
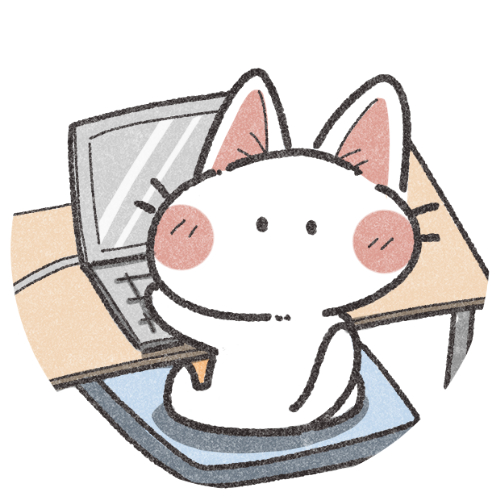
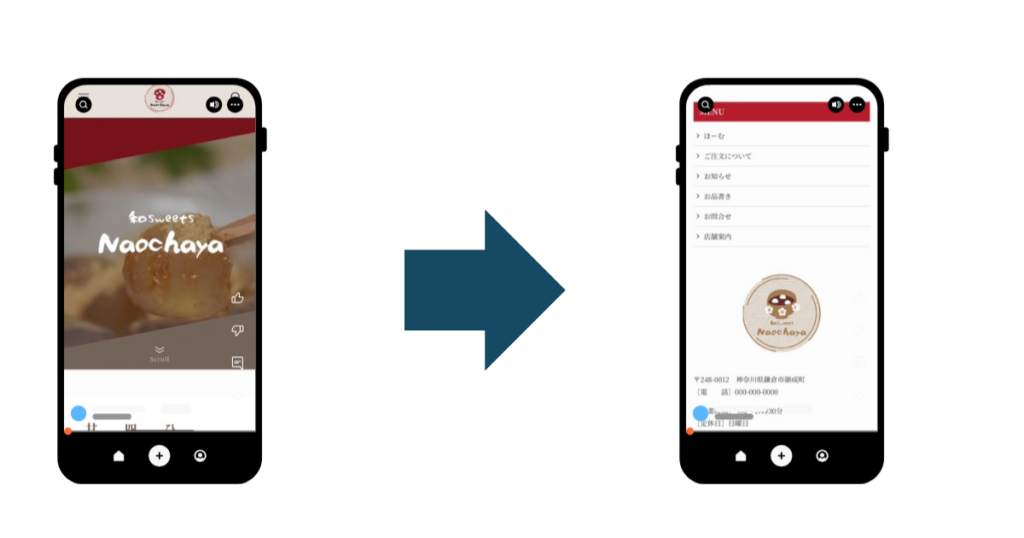
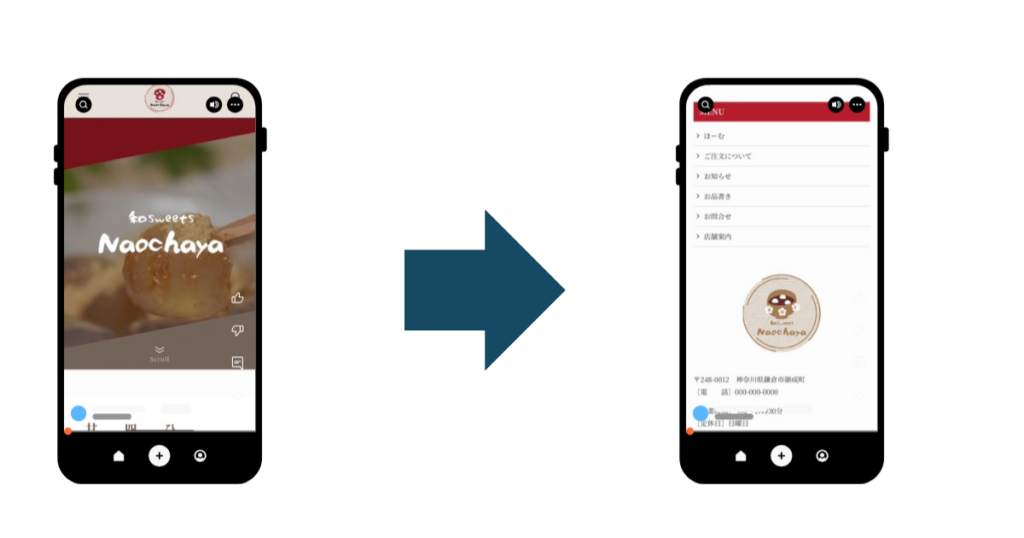
WordPress スマホ開閉メニューを画面いっぱいにしたい
スマホでサイトを見たときにあるスマホ閉会メニュー、いわゆるバーガーメニューですが、デフォルトでできるメニューは携帯画面からみて80~90%の横幅になります。
ブログパーツ等を載せたり様々の情報を載せるために、横幅100%のバーガーメニューにしたいと思いました。


カスタマイズ用CSSコード
外観→カスタマイズ→追加CSSにコードを追加します。



コピペでOK
- .p-spMenu__inner {
- width: 100%;
- height: 100%;
- }
まとめ
今回はバーガーメニューの横幅をデバイスの横幅100%にするための追加CSSコードの紹介でした。


