目次
Swell リンクテキストのマウスオーバー時の色を変える
Swellでwebサイトを制作するときに、いろいろ調べてカスタマイズした方法を備忘録としていきたいと思います。
今までは、練習で作ったサイトを見直してカスタマイズ方法をコピーしていましたが、
 Nao
Naoあのサイトを作ったときのCSSってなんだっけ?
英語の単語帳のようにまとめてあれば、いざ使いたいときに便利かなと思いました。
今回は、コーポレートサイトを制作時、デザイン的にリンクテキストの色は変えずに、マウスオーバー時に色を変える方法はないかと調べました。
Swellのカスタム書式で可能なことがわかりました。
カスタム書式とは
CSSの装飾を登録し、テキストに登録したCSSスタイルをワンクリックで設置できる機能です。
今のところ、2種だけ登録できます。
上の分にマウスを乗せると、色が変わります。
今回、これを設定します。
設定方法
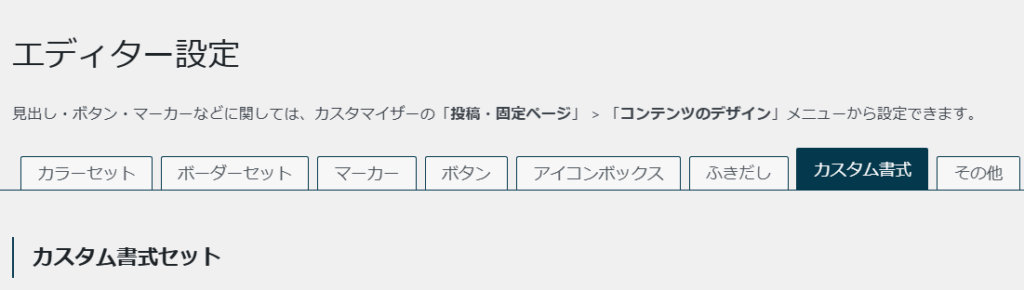
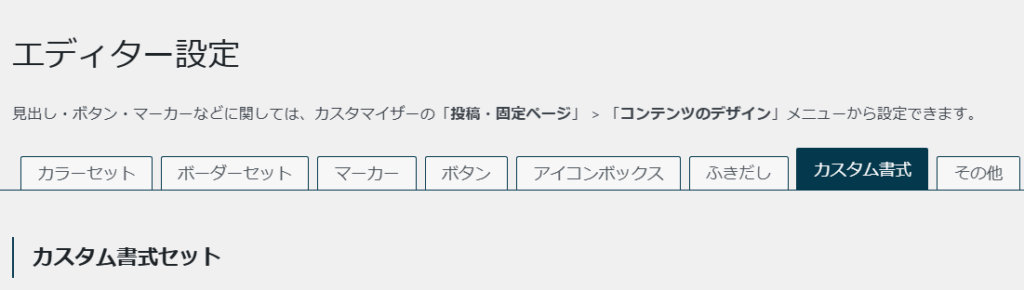
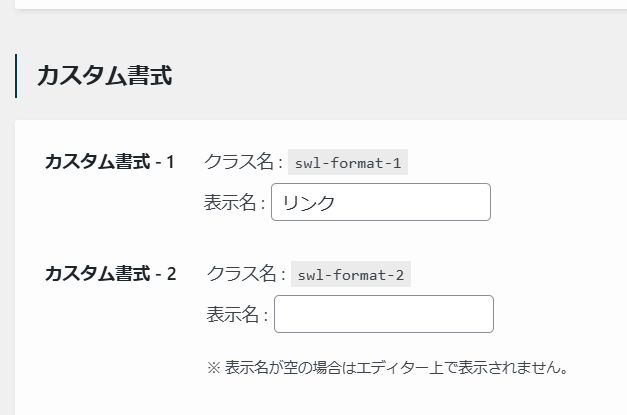
Swell設定のエディタ設定を開きます。「カスタム書式」タブをクリックします。






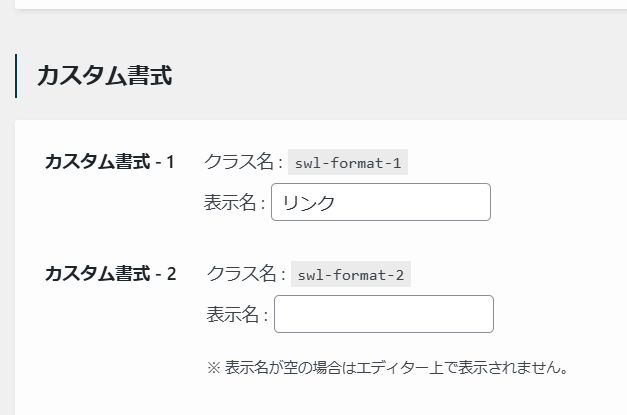
クラス名はswl-format-1に決められているので、
自分で分かり易い表示名を入力します。
(任意の名前でOKです)
spanに対して、class=”swl-format-1″が付きます。
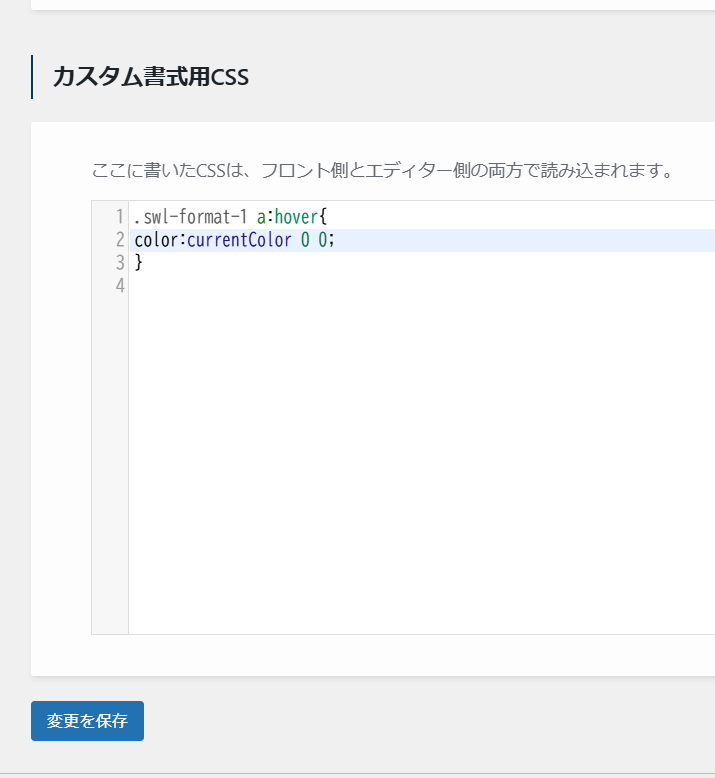
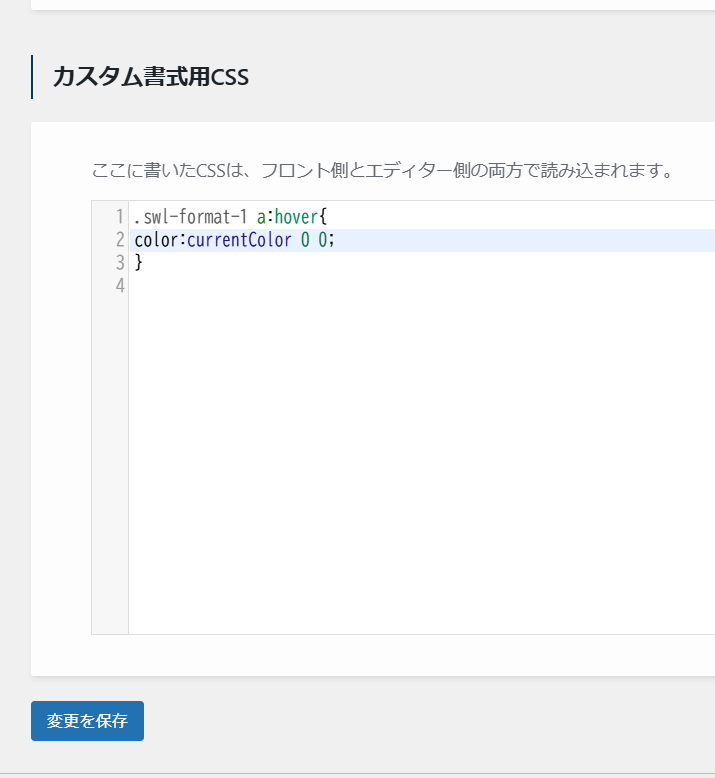
swl-format-1に対しての、カスタム書式用CSSを記載します。





コピペでOK 色コードはお好みで
- .swl-format-1 a:hover{
- color: #b51d2c;
- }
使い方
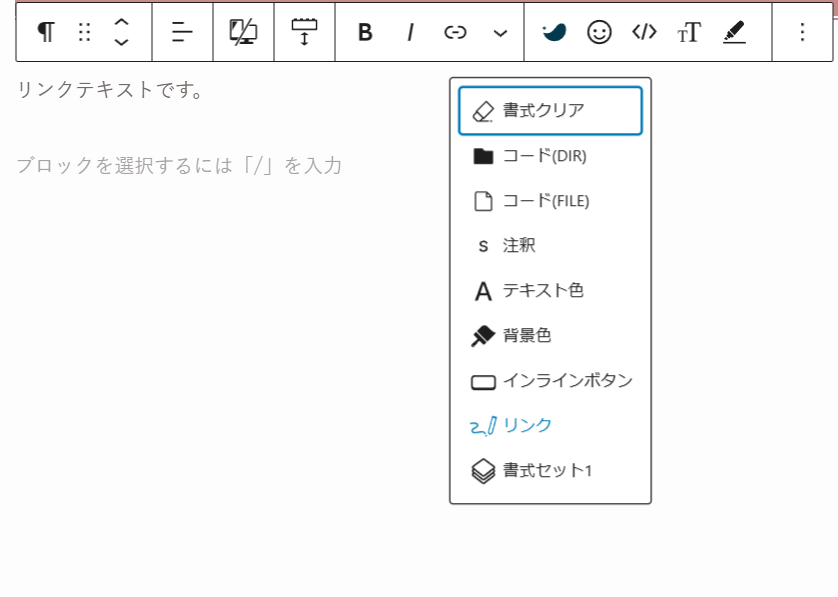
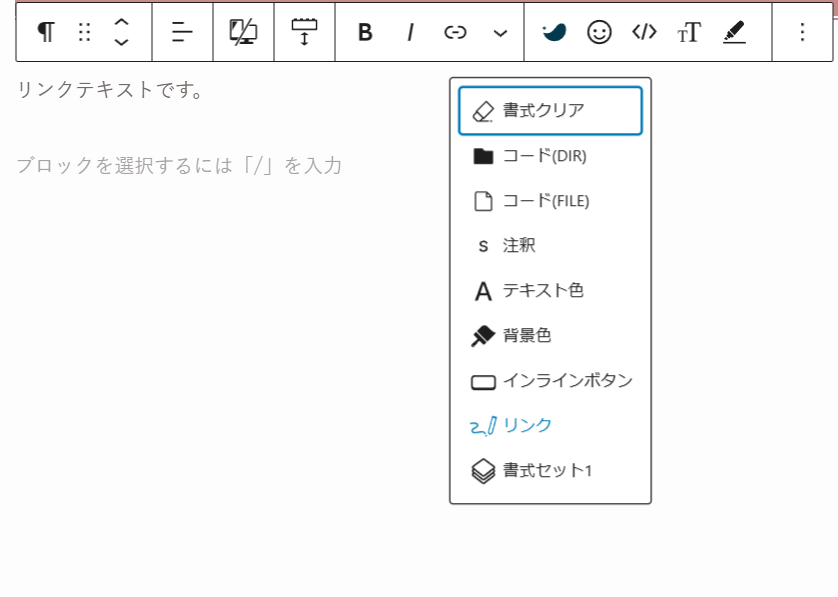
リンクさせる文字を入力し、Swellロゴをクリック。
先程設定した「リンク」書式がリスト表示されるので
クリックします。





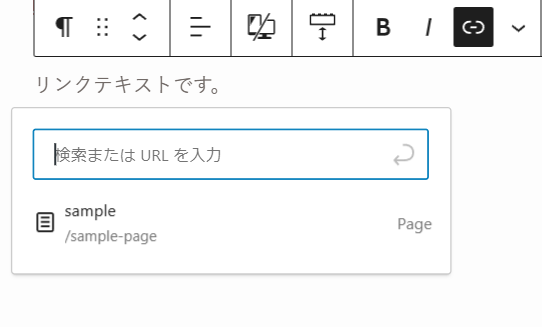
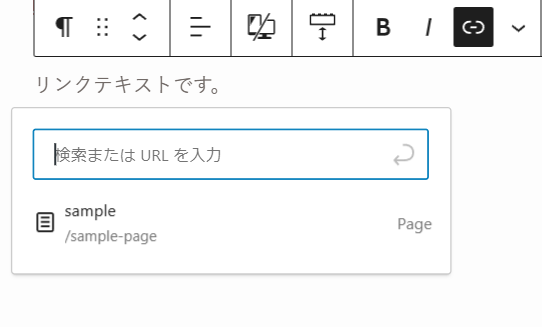
そのままリンクボタンをクリックしURLを入力します。
プレビューや公開で矢印になっている事が確認できます。


まとめ
今回はSwellのカスタム書式を設定し、リンクテキストをマウスオーバー時のカラー設定の方法を紹介しました。
この設定をつかって、色を変えるだけではなくアンダーラインを引くなどいろいろなカスタマイズも応用できます。







