Swellでwebサイトを制作するときに、いろいろ調べてカスタマイズした方法を備忘録としていきたいと思います。
今までは、練習で作ったサイトを見直してカスタマイズ方法をコピーしていましたが、
 Nao
Naoあのサイトを作ったときのCSSってなんだっけ?
英語の単語帳のようにまとめてあれば、いざ使いたいときに便利かなと思いました。
目次
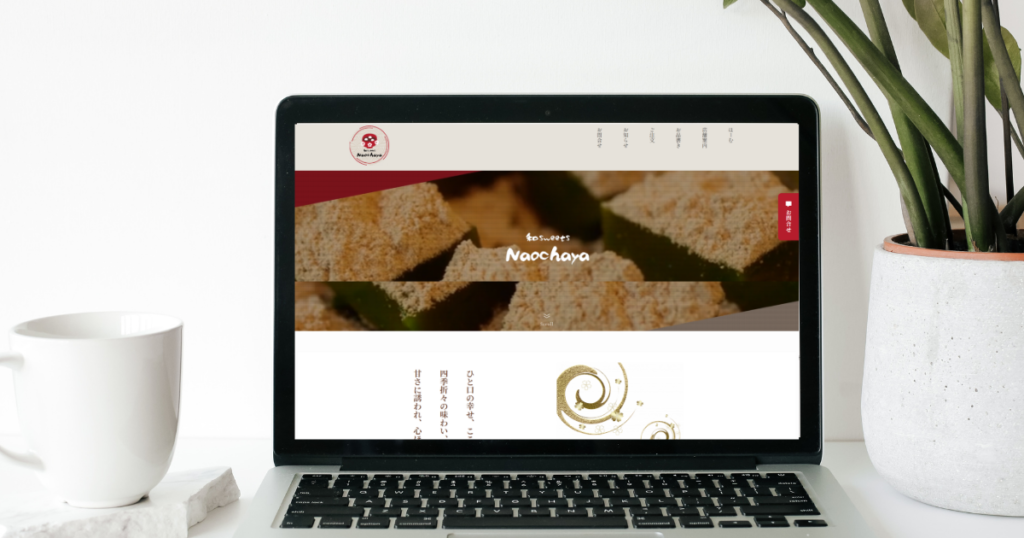
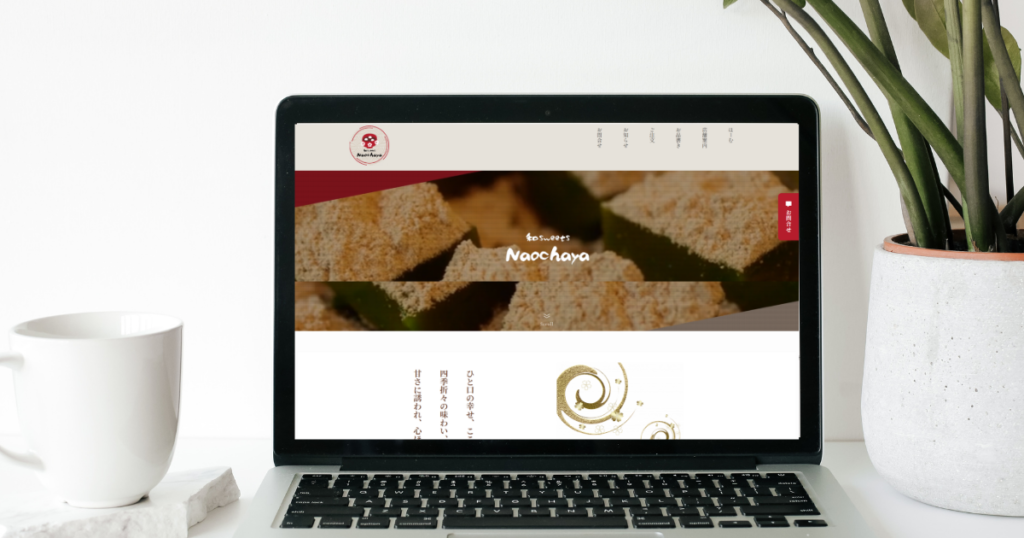
Swell メニューや固定記事を縦書きにして和風なイメージを
SWELLでメニューと固定記事を縦書き表示にする追加CSSをご紹介します。


コーポレートサイトに、縦書きがあると和風のイメージが出てきますよね。
縦書きのための追加CCS
「外観」→「カスタマイズ」→「追加CSS」に下記CSSを追加してください。



そのままコピペOK!
メニューの縦書き
/*メニューを縦書き*/
.c-gnav>.menu-item>a .ttl {
writing-mode: vertical-lr;
padding: 20px;
}
.c-gnav>.menu-item>a {
justify-content: normal;
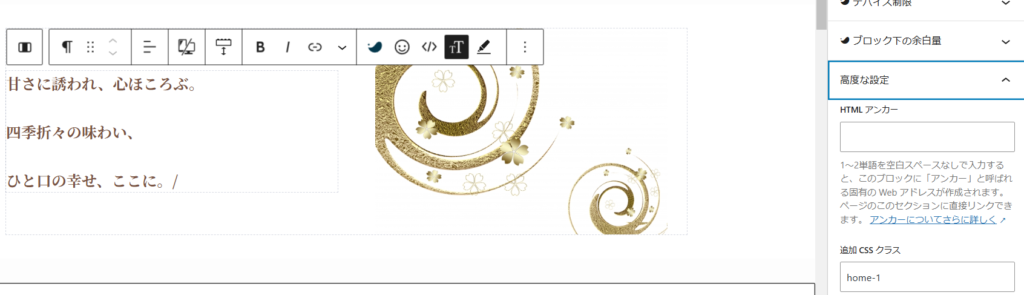
}固定ページの場合
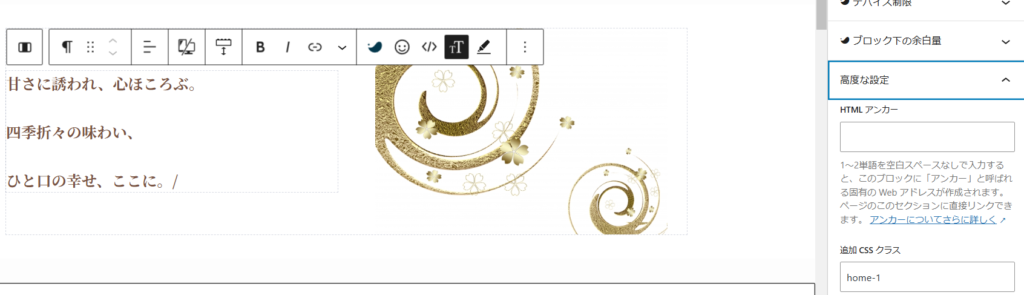
縦書きにしたいブロックに任意のCSSクラス名を定義します。ここでは【home-1】としました。


.home-1{
writing-mode: vertical-lr;
padding: 20px;
}
.c-gnav>.menu-item>a {
justify-content: normal;
}
まとめ
今回はSWELLでのメニューの縦書き表示設定の方法を紹介しました。
和風サイトのイメージは色彩だけでなく、フォントももちろんですが【縦書き】を使用するのも素敵ですね。







