Swellでwebサイトを制作するときに、いろいろ調べてカスタマイズした方法を備忘録としていきたいと思います。
今までは、練習で作ったサイトを見直してカスタマイズ方法をコピーしていましたが、
 Nao
Naoあのサイトを作ったときのCSSってなんだっけ?
英語の単語帳のようにまとめてあれば、いざ使いたいときに便利かなと思いました。
目次
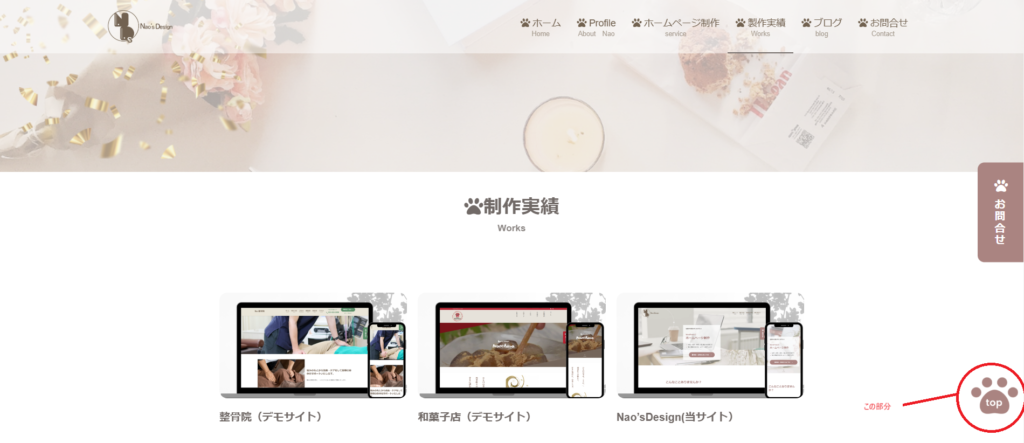
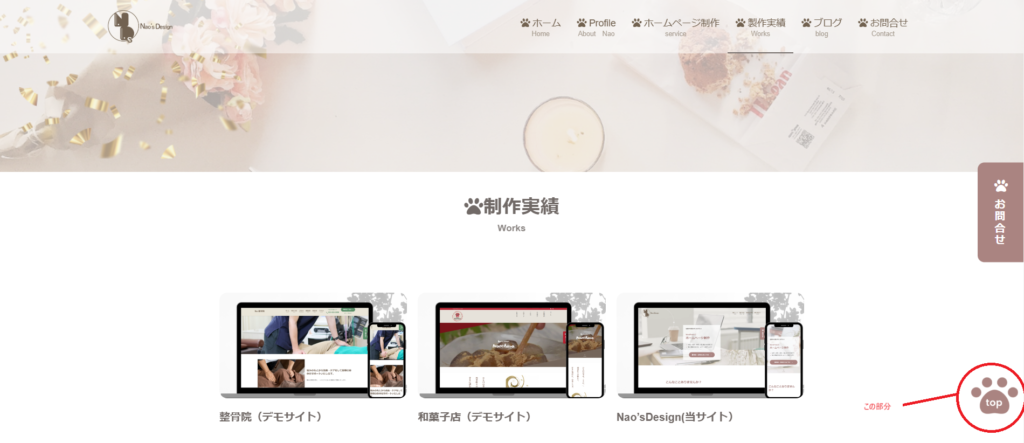
トップへ戻るボタンを好きな画像に変更する



ページトップボタンを、好きな画像に変えたい


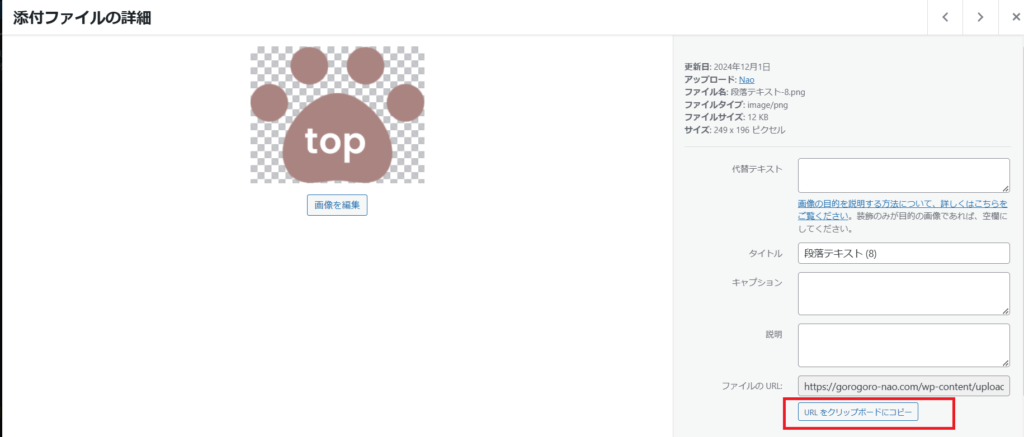
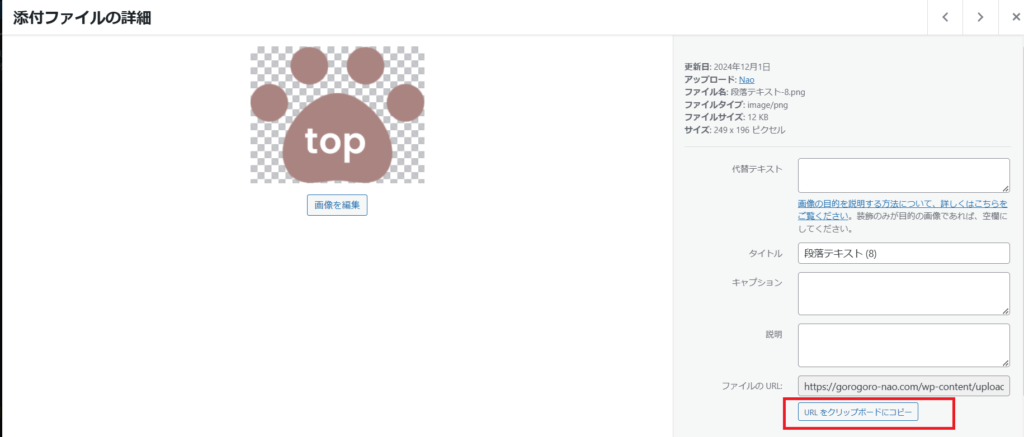
画像のパスを確認する


CSSの追加
カスタマイザー→追加CSS追加。
.p-fixBtnWrap {
right: 0.5em;
}
#pagetop {
background: url("画像パス") no-repeat center;
background-size: contain;
border: none;
box-shadow: none;
opacity: 1;
border-radius: 0;
width: 70px; /*サイズ調整*/
height: 70px; /*サイズ調整*/
}
@media (min-width: 960px) {
#pagetop:hover {
background-color: transparent !important;
color: inherit !important;
}
}
#pagetop i {
display: none;
}
#pagetop .c-fixBtn__label {
margin: 0;
position: absolute;
bottom: -15px;
}※画像パスのところに先ほど確認したパスを入力する。



完成!
widthとheightの数値を変えることで画像サイズを変更可能。
まとめ
ページトップボタンを、お好みの画像に変更する方法でした。







